一、宏观任务(macrotask / task)
定义:宿主(浏览器)发起的任务。
包括:setTimeOut、setInterval、setImmediate、I/O、用户交互操作,UI渲染
- 每一个 task 会从头到尾将这个任务执行完毕,不会执行其它。
- 浏览器为了能够使得 JS 内部 task 与 DOM 任务能够有序的执行,会在一个 task执行结束后,在下一个 task 执行开始前,对页面进行重新渲染(task -> 渲染 -> task -> …)。
二、微观任务(microtask / job)
定义:引擎(js)自己也可以发起的任务
包括:Promise、process.nextTick (nodejs)、Object.observe(不推荐使用)
- 响应速度比 setTimeout (setTimeout 是 task),会更快,因为无需等渲染。
- 在某一个 macrotask 执行完后,就会将它执行期间产生的所有 micortask 都执行完毕(在渲染前)。
三、关系
每个宏观任务维护一个微观任务队列。
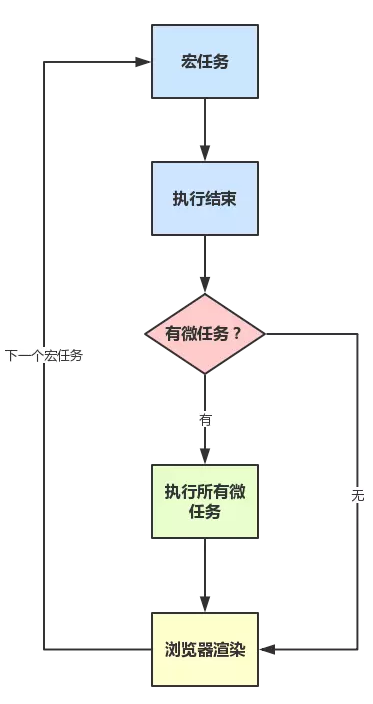
四、执行顺序
当 js 单线程执行完成之后(一个宏观任务结束)就会去执行任务对列的内容。
如果宏观任务队列和微观任务队列都存在,先执行宏观任务对列内的第一个任务,在执行全部的微观任务,在执行宏观任务对列内的第一个任务,在去执行全部微观任务。

*注意:
在node11以下的版本会先执行所有的宏任务,再执行微任务;而在node11及以上和浏览器中,是按照以上顺序